BLUEPRINT
The long and daunting task of metered funding requests at Duke Energy are no more with Blueprint.
THE PROBLEM
The current process for managing metered funding requests In Duke Energy Non Customer facing sector called Lighthouse was cumbersome, relying on manually updated Excel spreadsheets that lacked formulas or automation. This system required product owners and managers to update and calculate numbers across multiple funding rounds, often spanning 12 or more reports. As a result, the process was time-consuming, error-prone, and inefficient.
Vision and Goal
The Blueprint project aimed to develop a user-friendly web application that centralized all metered funding requests, allowing for easier updates, streamlined data storage, and improved future planning. The goal was to replace the outdated Excel system with a more organized, reliable, and automated solution. This would ultimately save time for teams building BOSes (Business Operational Systems) by automating the financial planning and team identification processes.
Target Audience
Blueprint was designed primarily for product owners and managers responsible for requesting and managing project funding.
Ex.1.0 : Example of old excel metered funding request form.

MY ROLE
As the sole UX designer, I led the entire UX process, from conducting user research to prototyping and usability testing. I collaborated with product managers and other stakeholders to ensure the tool met their needs and delivered a seamless user experience.



Ex.2.0. Walking through steps of the roadmap. what I typically have for my Devs to see and got through before final delivery of designs.
Ex.3.0


Given the financial nature of the project, I conducted several rounds of user interviews to understand the pain points of product managers who used the old system. I developed initial sketches and iterated based on usability testing feedback. This process involved extensive collaboration with the development team, ensuring the design translated smoothly into the final product.
Ex.4.0

Ex.5.0
PROCESS AND APPROACH
Snippet of the tool Miro where I kept a lot of our user feedback. Sometimes I gathered the data to present like shown in ex.3.0. other times I would walkthrough with stakeholders gathering feedback as I walk them through each section gaining valuable insight into what works and doesn't work. ex. 4.0, and ex. 5.0
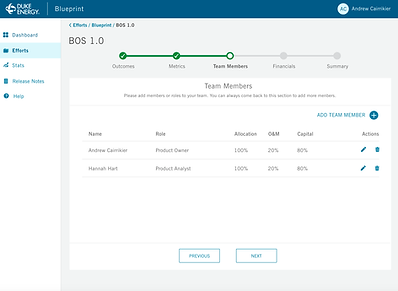
Ex.6.0 : Screenshots of part of the initial roadmap PO's will now use when starting a metered funding request




CHALLENGES
OUTCOMES
Given the financial nature of the project, I conducted several rounds of user interviews to understand the pain points of product managers who used the old system. I developed initial sketches and iterated based on usability testing feedback. This process involved extensive collaboration with the development team, ensuring the design translated smoothly into the final product.
The final design, delivered as a prototype, was a success. Before the official launch, 60% of the teams in our section—about 15 development teams—had already adopted Blueprint. The tool was so well-received that upper management decided to expand its use to other divisions, including customer-facing and nuclear teams, in the following year.

Ex.7.0: After initial build by Devs. I ususally provide a page of detailed corrections that need to be made. e.g. font size, color etc.





KEY INSIGHTS
This project taught me a great deal about metered funding and the complexities of financial request planning. One major learning was the need to balance stakeholder input. While it’s important to accommodate feedback, there were times when we pursued suggestions that only one user wanted, which led to unnecessary iterations. In the future, I would focus more on validating feedback across a broader user base.